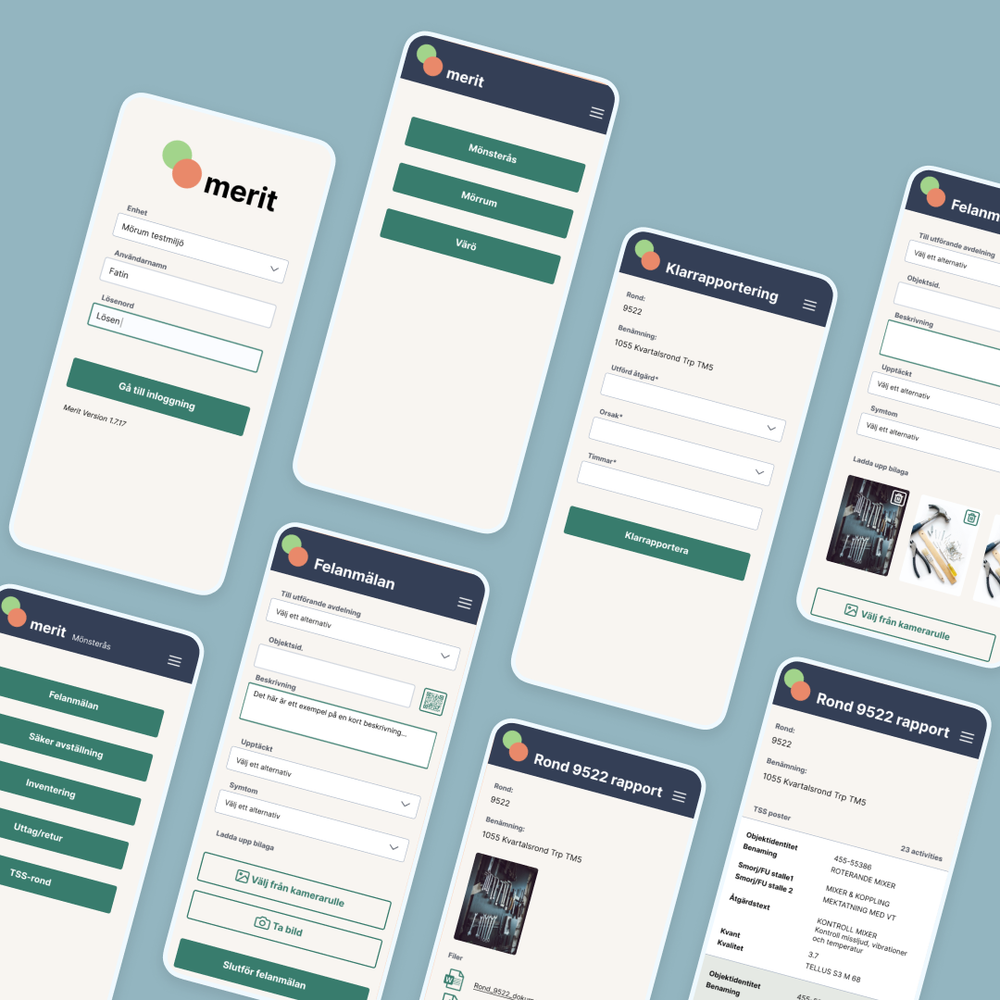
Common tasks in your pocket
Internal tool to complete factory tasks right on the spot without moving to a bigger device.
TL;DR
Lead the design for a company in the forest industry
PWA
Error reporting
Inventory management
Borrow/return
Client
Södra
Year
2021
It all started when….
Meri die S, Södra’s long-term consultant company asked us to assist them and Södra to create a progressive web application (PWA) for their workers. These workers often find themselves doing check-ups in their factories. The workers needed an application where they could do some regular tasks right on the spot while being in the factory. Instead, they would have to remember everything they needed to do until they were back at a computer because that was the only way they could access it at the time - through a computer, which was in a different building than the factory, that could sometimes be far from the factory.
The most common tasks they had to deal with could be error reporting, inventory management, and borrowing/returning tools among other things. The application was called Merit.
The role
The process
My job as a designer, in this case, was to conduct interviews, make sense of the information that was given and then translate it into an application together with the developers.
Impact
7 people with different roles who have different use cases for Merit were interviewed. More about the interviews can be read later in this text.
The feedback that was received from these interviews was summarized using Figjam, where I then invited all the developers as well as two other business stakeholders from Södra that had a say in the direction of the app. This enabled me to easier prioritise what needed to be included in my concept developments since I had better insights from the business. The next step in the process was making the user interface and its components for the developers, based on Figjam and what we discussed.
Why Figjam and not Miro? Figma was already something new for the developers and I did not want to introduce two completely new tools during this short time at Meri die S and Södra. Figjam and Figma were at least somewhat similar to each other and you could reach them from the very same window.
The ambition from the beginning was to fit a couple of more interviews and not just one round with these 7 people, as well as a round where I could show a prototype based on our first initial talk but because of time constraints we only did one round of interviews and the rest of the time were spent iterating with the developers
The interviews
The goal of this study was to investigate the needs of people who use the product almost every day and what it was like for them to get started. The general result indicated that people are satisfied with Merit, but that certain tasks could be done more efficiently - especially in the mobile app.
Among other things, they were asked what it was like to get started with Merit the first time, then they said that they were mostly self-taught after clicking around for a while. In the beginning, they always had a colleague who helped which showed us that it wasn’t obvious enough for people to handle the application on their own.
Prioritisation
Right before I invited the stakeholders and the developers to help each other prioritise, I compiled everything to make it easier for us in the workshop. Since the people we interviewed had different roles as well as different use cases for the application, I figured it was worth categorizing what they said as Beginner, Infrequent user or Professional user because it might have an effect on what the client wanted to be prioritised - if it didn’t? Fine - then now we at least have better insights on what kind of user says/does what.
After compiling and I sat together with the client to prioritise, we decided to prioritise everything based on Must have, Should have, Could have, Won’t have. I explained what the users had said and what kind of user had said it to give them a better picture of what the context was.
When this was done, I felt it was a good time for us to start prototyping and in parallel create some simple components that were later on used by the developers. At this point, I still had hopes of showing the 7 people I interviewed what the prototype could be like so I could continuously receive better feedback on the work I did from the actual users. Unfortunately, as mentioned earlier, we never got to the point where I could show them the prototype.
The prototype
Our findings were compiled into a presentation deck which was shared with the team Elon.se This goes to show what can be done just during a quick burst of the research phase.
This is just one of many approaches designers can take when trying to find improvement areas for a website.
This approach could be scaled to an even bigger initiative. It could be developed into auditing even more spaces on the website. We could come up with solutions to each problem that every section of the website. We could find site visitors to interview. We could prototype a solution to every issue that we see. We could analyze and impact any changes even further. How does all of this impact the sales altogether? How does it affect the users' feelings towards the website? Do they find the site annoying to even browse or do they love it, and why?
There are a lot of things that I and the lovely people at tretton37 could do.
After my work was done, which I was contracted for less than 2 months, I wished that I could have had a few more iteration rounds with the prototype since I felt like I could do better aesthetically. This wasn’t the main focus when I created the prototype. With that said, the most basic tasks were enabled as well as a few more complex tasks.
The developers had enough material to develop without thinking about what to do next. Without going too into the depth of the different functionalities, the application unlocked the possibility of doing somewhat complex tasks that were needed in the factory which saved the clients’ workers time that was only available at a computer in a whole different (office)building.